Difference between revisions of "Images in Wordpress"
From Help Wiki
m |
|||
| Line 3: | Line 3: | ||
|content= | |content= | ||
[[Image:imagemenu.png|thumb|250px|right|Figure 1]] | [[Image:imagemenu.png|thumb|250px|right|Figure 1]] | ||
| + | |||
| + | |||
[[Image:wordpressimage.png|thumb|250px|right|Figure 2]] | [[Image:wordpressimage.png|thumb|250px|right|Figure 2]] | ||
| Line 13: | Line 15: | ||
#Customize the image size, alignment, caption | #Customize the image size, alignment, caption | ||
#Click '''Insert into post''' | #Click '''Insert into post''' | ||
| + | |||
| + | |||
| + | |||
Revision as of 15:54, 3 April 2017
Learn to insert images into your Posts or Pages.
Storing Images in your WordPress Media Library
Uploading Images To WordPress
- While editing your post or page, place the cursor in the page where you'd like the image inserted.
- Click on the Add Media button (figure 1) and select an image from your computer (Select Files)
- Customize the image size, alignment, caption
- Click Insert into post
Adding Alt Text to Images
Alternative (Alt) Text provides a textual alternative to visual media. Alt text is accessible to screen readers and allows those who may not be able to view the image to understand the media presented in your page or post.
- In the Page or Post, click on the image once to highlight it.
- From the pop-up mini-menu, click on the Edit (pencil icon) button.
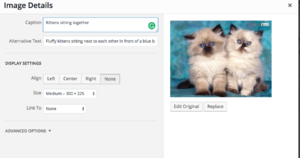
- At the Image Details page, enter a description of the image in the Alternative Text field. (Figure 3)
- Click the blue Update button in the lower right corner to save.