Difference between revisions of "Alt Text and Captioning"
| Line 27: | Line 27: | ||
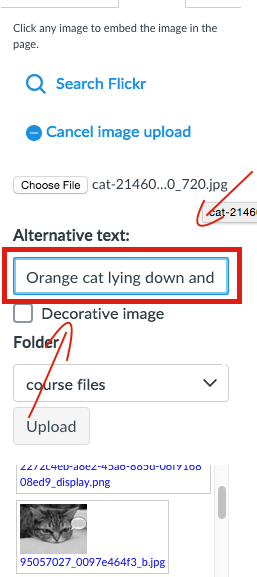
With the Canvas update you can now upload images from your computer and add alt text to those images from the sidebar when you are editing or creating a page. | With the Canvas update you can now upload images from your computer and add alt text to those images from the sidebar when you are editing or creating a page. | ||
| − | [[File:Screen Shot 2018-04-17 at 2.55.57 PM.png| | + | [[File:Screen Shot 2018-04-17 at 2.55.57 PM.png|thumbnail|center|Screenshot of where to insert Alt Text from the sidebar to your image.]] |
Revision as of 14:06, 17 April 2018
Why and where to insert Alt Text in your Web Based Content.
Alt Text
Alt Text (or "Alternative Text") and captions provide a description of visual media (e.g. images, video) so the person can understand what the content in the media is
Alt Text In Canvas
Canvas provides a place to include alt text, but you will need to enter it manually.
Default Alt Text (name of the image) Canvas automatically populates the "Alt text" field for an image with the name of the file as the alternative text, but this is not the correct practice for providing alt text for an image.
For instance, the file name of the image below is kids-tech-revised.jpg, which Canvas automatically enters in the Alt text field.
Screenshot of where to insert Alt text
It is important to change the automated alt text to text which better describes the image. This will provide users who are utilizing screen readers a better understanding of and context for what that particular media content is.
An example of appropriate Alt text: One boy and two girls sitting on a couch with a smartphone, tablet, and laptop.
Adding Alt Text From the Sidebar
With the Canvas update you can now upload images from your computer and add alt text to those images from the sidebar when you are editing or creating a page.
Alt Text in WordPress
Add alternative (Alt) text to images.
- In the Page or Post, click on the image once to highlight it.
- From the pop-up mini-menu, click on the Edit (pencil icon) button
- At the Image Details page, enter a description of the image in the Alternative Text field
- Click the blue Update button in the lower right corner to save.
An example of appropriate Alt Text: An image of a Pallas Cat in black, white, and grey.
Video Captioning
Make sure that the video you link to or create includes captions or a transcript of the audio to assist screen readers.
To check if the YouTube video includes captioning, check the lower right-hand side of the screen for the CC icon.
NOTE: Make sure you check the accuracy of the captions on YouTube before you upload it to your site. YouTube includes automated captioning which can often be inaccurate in comparison to the actual audio.